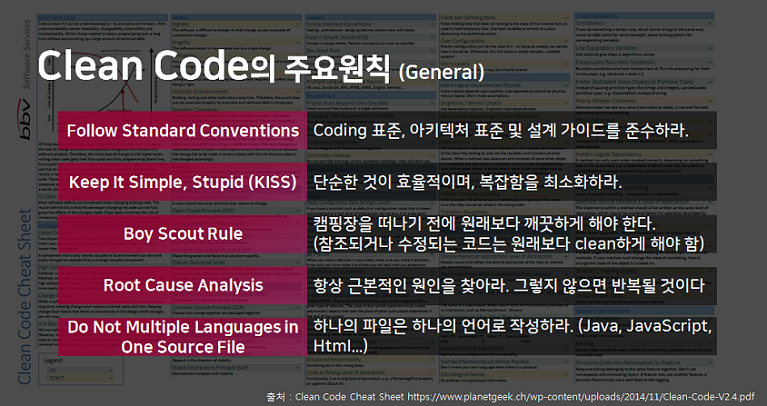
Clean Code
CLEAN CODE
Why?
수월한 협업을 위해 모든 팀원이 이해하기 쉽게 작성해야한다. 가독성이 좋지 않은 코드는 수정하기 위해 해석하는 시간과 수정하는 비율이 10:1정도로 비효율적이다.

참고할 포스팅
[JavaScript] Clean Code - 가독성 높이기
Check LIST
로직 쪼개기
모듈, 함수 등
매직 넘버/리터럴 회피
파일, 상단에 변수 선언 등
무엇을 의미하는지 확신할 수 없다. 역할을 알려주는 이름으로 선언해서 사용하자.
자주 사용하는 메소드, 변수 이름 줄이기
[예시]
const $ = document.querySelector.bind(document.body);
const $$ = document.querySelectorAll.bind(document.body);
const element = $('#...');
스코프 좁히기
전역변수 보다는 인자 등
최대한 const 사용
바뀌는 경우에만 let
