Html
HTML
Why?
웹은 콘텐츠를 제공한다.
콘텐츠의 구성은 웹브라우저가 이해할 수 있도록, 구조화된 정보를 필요로 한다.
HTML을 배워서 웹콘텐츠 브라우저에서 잘 나오도록 표현하는 방법을 배운다.
학습 목표
- HTML로 간단한 웹사이트를 만들 수 있다.
배경 지식
HTML 문서구조.
자기가 좋아하는 웹사이트에 접속해서 ‘크롬개발자도구’를 통해서 HTML소스코드를 한번살펴보자..
- 먼저 크롬브라우저가 없다면 설치하기.
- 원하는 웹사이트에 접근한다.
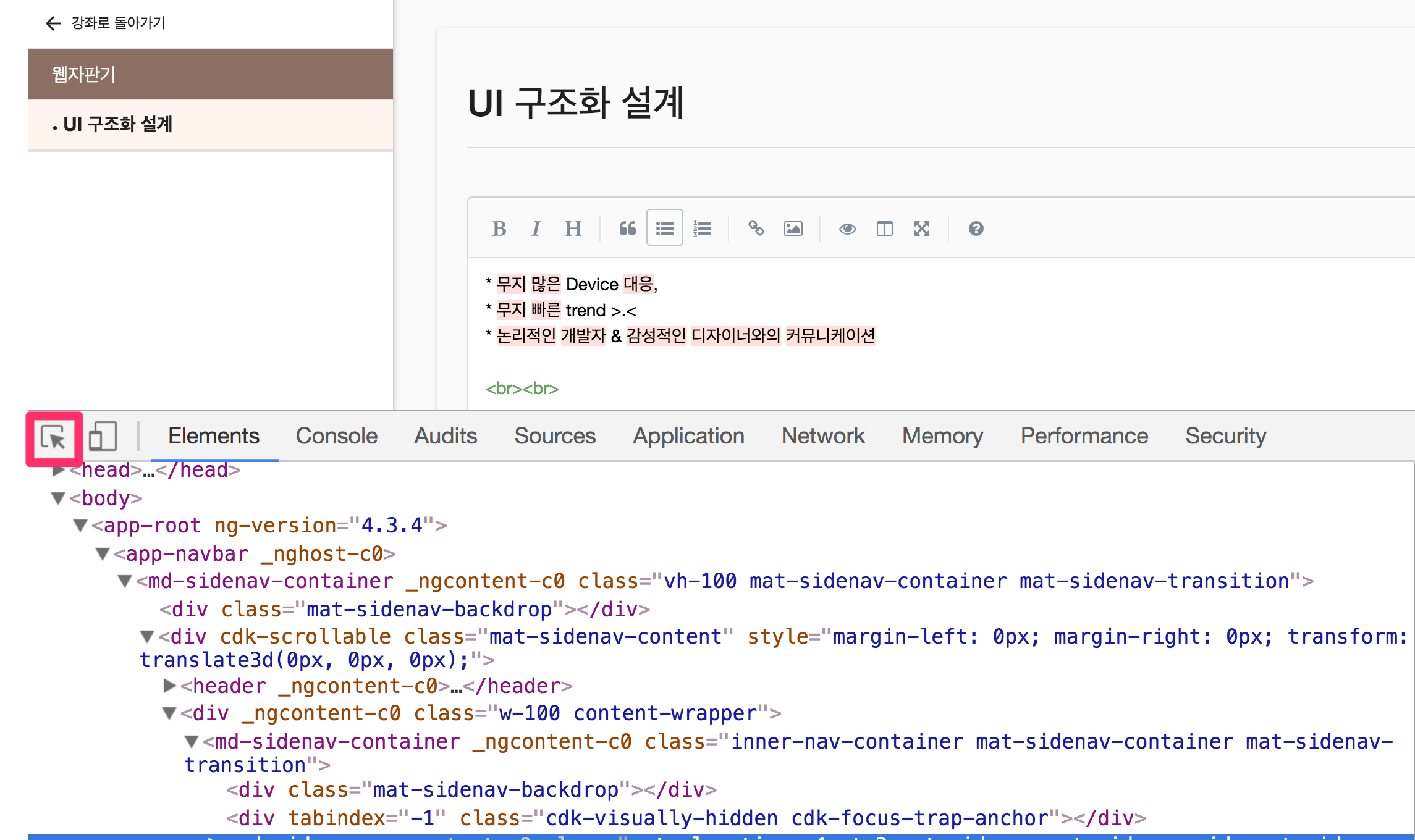
- 크롬 브라우저를 열고 option + cmd + i (MAC OS기준)로 크롬개발자도구 열기
- element탭에서 왼쪽상단의 돋보기 아이콘을 클릭하고 화면을 아무곳이나 선택해보자.

HTML코드를 들여다보면 다음과 같은 사실을 알게 된다.
-
HTML문서는 html이라는 태그로 시작해서 html태그로 끝난다.
-
HTML은 계층적이다!
- 브라우저는 HTML정보를 tree 구조로 보관한고 있다(DOM Tree)
-
HTML은 적절한 tag를 사용해서 구조를 만든다.
<tag class="title">안녕하세요</tag> 코드복사 -
head 태그는 html문서의 meta정보이다.
-
body 태그는 화면에 보여지기 위한 정보이다.
HTML 기본 지식 (*중요)
-
div(division)태그만 사용해도 되는거 아닐까?
- 의미없이 다른 태그를 감싸는 역할(그룹을 지어서 style을 반영하는 등에 필요)을 하기 위해서는 div를 쓸 수 있지만, 의미에 맞는 태그들을 찾아서 사용하는 것이 중요하다.
-
화면의 배치(layouting)을 위한 태그가 있는가?
아래 태그를 유심히 공부할 필요가 있다. Top-down방식으로 HTML구조를 만들때 이를 이용한다.
- header, section, nav, footer, aside
- http://m.naver.com 에서 이 태그들이 실제 사용된 예를 들여다보자.
-
문서를 쓰듯이 의미에 맞는 태그를 찾아보자.
- 이미지, 제목(대제목,소제목등), 문단, 표, 목록, 강조, 링크 등
-
HTML tag에는 attribute를 추가할 수 있다. 아래 속성들은 어떤 역할일까?
- class, id, data, style
DATA 속성
https://velog.io/@yunsungyang-omc/HTML-%EB%8D%B0%EC%9D%B4%ED%84%B0-%EC%86%8D%EC%84%B1-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0-data-attribute
데이터 속성의 장점
데이터 속성의 장점은 이전과 같이 hidden으로 태그를 숨여두고 데이터를 저장할 필요가 없다는 점이다. 따라서 훨씬 HTMl 스크립트가 훨씬 간결해진다. 또한 하나의 HTMl 요소에는 여러 데이터 속성을 동시에 사용할 수도 있다.
- HTML에서 주석은 어떻게 표현할까?
- 닫히지 않는 태그는 어떻게 브라우저에서 표현될까?
css display의 block 속성 태그와 inline 속성 태그
block속성 태그는 그 크기를 가지고 있어서 새로운 라인에서 시작한다. inline 태그는 화면상에 새로운 줄로 시작하지 않고 옆으로 배치된다.
div와 span이 대표적인 태그이다.
이들을 사용해보면서 block/inline속성의 차이를 이해하자.
class 와 id 구분해서 사용하기
HTML tag에는 class와 id라는 속성을 사용할 수 있다.
<div class="detail_item" id="left_item">
코드복사
class는 css의 스타일을 만들고 이를 부르는 용도로 사용한다. id는 그 태그의 고유한 정보를 표현하는 것이다.
class는 한 페이지에서 여러번 사용할 수 있는 반면, id는 한 번만 사용하는 것이 좋다. id를 여러번 사용해도 페이지 렌더링을 하는데 사실 문제가 발생하진 않으나 유니크한 값으로 인식되서 페이지내에 id로 지정한노드를 찾으려고 할때는 예상과 다른 결과를 얻을 수도 있으니 주의해야 한다. 보통 id는 레이아웃을 결정하는 바깥쪽 영역의 태그에 주로 부여한다 (이런 태그들은 페이지에서 unique하다) 그 올바른 사용법을 좀더 찾아보도록 한다.
학습 참고영상
https://www.edwith.org/htmlcss
W3School.com 과 같은 사이트.
정리
HTML 태그도 의미에 맞도록 찾아서 쓰는 것이 중요하다.
HTML 태그를 외우지 말고, 필요한 태그를 잘 찾아서 그때그때 구현한다.
